本記事は”CGWORLD OCTOBER” 2018 no,242に掲載された記事を掲載しています。
TEXT/神山大輝(NINE GATES STUDIO)
ICCで開催中の「オープン・スペース2018イン・トランジション」にも出展されている本作。VR技術を通して、鑑賞者がダンサーと同じ空間にいるかのようにダンスを体感できる意欲作だ。CG・VR制作では、本誌でもおなじみのデジタルアーティストたちが携わっている。
Visual Programming / System Direction: 比嘉了Satoru Higa
CG Direction: Takeshi 尹 剛志(十十)、Yoong (Jitto), 小松 泰(回)Tai Komatsu (Cai)

Contents
「観る」行為を問い直すその構想をビジュアル面から支える
映像エンジニア・メディア・テクノロジーと身体表現という2つの領域に対する専門性を活かし、制作現場におけるアイデアの深化や実現方法を提案する「メディアトゥルク」として活躍中の大脇理智氏と山口情報芸術センター[YCAM]の研究開発チーム「YCAM Inter Lab」(以下、YCAM)が制作した『The Other in You-わたしの中の他者』。鑑賞者がダンサーと同じステージにいるかのように間近でダンスを鑑賞できる映像インスターレションである本作は、VRを通じた新しいコンテンポラリーダンスの鑑賞方法として要注目だ。鑑賞者の瓷はKinect v2で撮影され、Oculus Rift CV1内に広がるダンスステージに合成される。カメラで撮影された自分の姿をステージの上で見ることで「ダンサーと同じステージ上に立っている」という感覚が芽生え、さらに中盤では自分の身体がふわりと移動し、天と地の境目なくぐるぐると回転することで、あたかも幽体離脱をしたかのような不思議な体験をすることになる。また、体験中は現実空間に配置された白色の球体に触れ続けるが、この球体はダンスに合わせて振動するため、視覚だけでなく触覚でもフィードバックを得ることができる。
大脇氏はYCAMのメンバーとして、またアーティストとして、テクノロジーによって生み出される身体表現の新たな可能性を探求していたが、その1つの回答となった今作では鑑賞者の視点を操作することで[観る]という行為を問い直しているという。

未知なるものに挑むためにエンジニアリングとクリエイティブワークを分ける
今回の実装部分ならびにビジュアライズを担当したのは、プログラマーのビジュアルアーテストの比嘉了氏(backspace tokyo)。そして、本誌でもおなじみの十十/尹剛志氏と、回/小松泰氏の両氏が3DCGワークをリードした。比嘉氏は自身もアーティスト活動を行う傍ら、10年ほど前からYCAMの技術サポートを行なってきたという。そして本作では2017年初頭、“鑑賞者とダンサーの垣根を越える”というコンセプトを掲げた大脇氏に、「VRを用いた新しいライブパフォーマンスを創ろう」と声をかけられてプロジェクト参加を決めた。
CGならびにVR制作期間は、プロトタイプ制作(1回目)、尹氏と小松氏もYCAMへ赴き大脇氏から直接ディレクションを受けながら制作を進めた時期(2回目)、そして公開直前の最終調整(3回目)という3つの期間に大別された。それぞれの間隔は数ヶ月空いたそうだが、いずれも1週間程度、計3週間という短期間であったため、ツール開発と画づくりを同時並行で行うには両氏の参加が不可欠となった。「1回目は私ひとりで、大脇氏自身のモーションデータをHoudiniでリターゲットして3Dモデルを動かす技術検証を行いました。しかし、VRコンテンツにする段階でツール開発など“エンジニアレベルでがんばらないといけない部分”が多くあることに気づきました。そこに集中してしまうとアーティスティックな部分がどんどん抜けていく懸念があったため、両者を切り分けてパフォーマンスを上げるべきだと判断したのです」(比嘉氏)。
尹氏、小松氏とはセミナーを通じて知り合った間柄であり、日頃から親交が深いという比嘉氏。2017年5月頃にSNSを通じてカジュアルに誘ったところ、両氏は快諾したそうだ。本作の画づくりをリードした尹氏は、「普段はCMや映画といった映像系のCG・VFXを中心に手がけているのですが、インタラクティブは近くて遠い存在に感じていました。リアルタイムCGにも取り組んでいきたいと思っていたので、比嘉さんからの誘いは絶好のチャンスでした」と語る。そして、エフェクトやTA的な役割を担った小松氏も、学生時代からアート界隈のインタラクティブな制作に関心が高かったという。こうして揃った3氏はYCAMの拠点である山口へ飛び、制作を急ピッチで進めていくこととなった。
プランニング&アセット制作
誰もが作れる環境を目指してオープンソースツールを積極的に採用
ダンサー/振付師としてのキャリアも有している大脇氏。そうした背景から、これまでも『KAGOME』(1999)や『skinslides』シリーズ(2009~2015)など、多様な感覚に訴えかけるような、舞台芸術の可能性を拡げる活動を展開してきた。今作ではダンサーと観客の境界を曖昧にするため、VRを用いて「自分自身の姿を離れた位置から観る」という状況を創り出そうとし、そのための技術検証として2016年12月頃からVRデバイスを用いた具体的な開発がスタートしたという。このときは比嘉氏が単身でYCAMへ赴き、Kinect取得によるリアルタイムのポイントグラウトデータをOculusで鑑賞することができるシステムをvvvvで開発。その3ヶ月後、比嘉氏は再びYCAMに1週間ほど滞在し、vvvvからTouchDesignerにシステムを変更。尹氏、小松氏を交えて3名でYCAMに滞在したのはその半年後、2017年6月末で、この時点では辻本知彦氏によるダンスのモーションキャプチャデータと内橋和久氏による音楽が完成していたという。
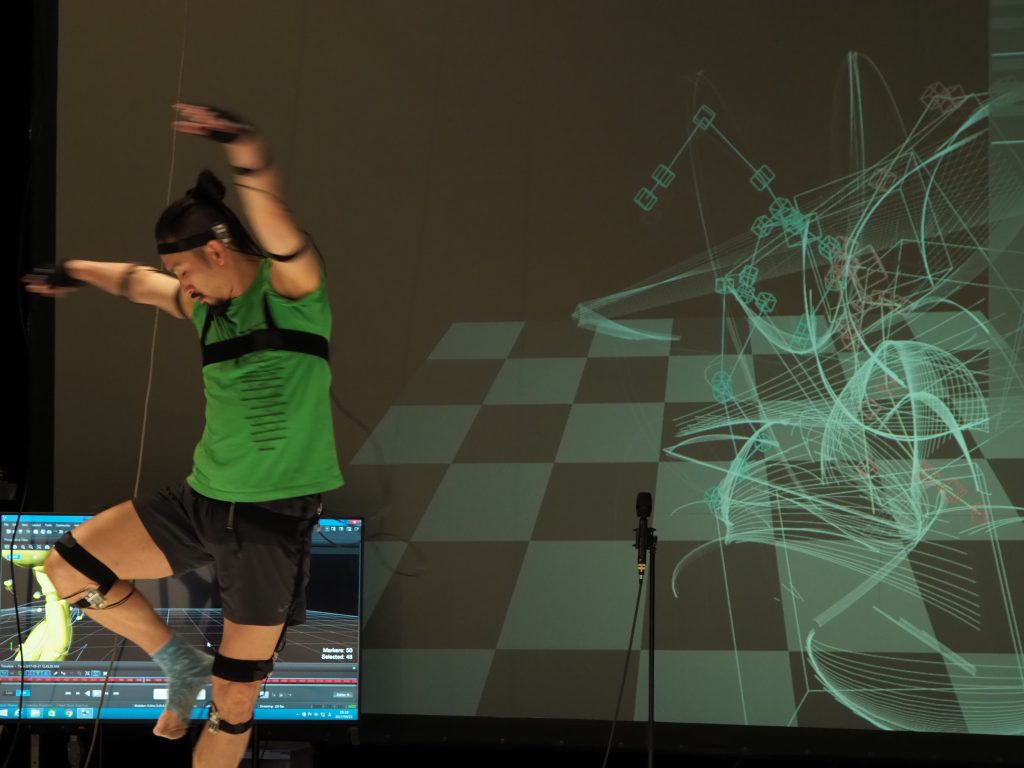
YCAM来訪時に大脇氏から提示されたコンセプトは、フランシス・ベーコンの画集と漫画形式の台本。いわゆる絵コンテはなく、この漫画を基に制咋がスタートすることになる。イメージのすり合わせはもっぱら対面の話し合いで、当初は大脇氏と尹氏が話し合いながら動画制作を進めていった。「30分ほどのモーションキャプチャデータを切り貼りして粗編しました。2日間ほど、大脇さんと僕でずっどどのアクションが何フレーム目に起こるか?”といったタイミングや演出をHoudini上で詰めていました」(尹氏)。モーションデータは光学式のOptitrack Prime 41および17WとOptitrack Motiveを用いて120fpsで取得されており、リターゲットはHoudiniではなくI KinemaWebAnimateで行われている(コストパフォーマンスの高さと、キャプチャデータを直接Houdiniに読み込むと不具合が生じたからだという)。
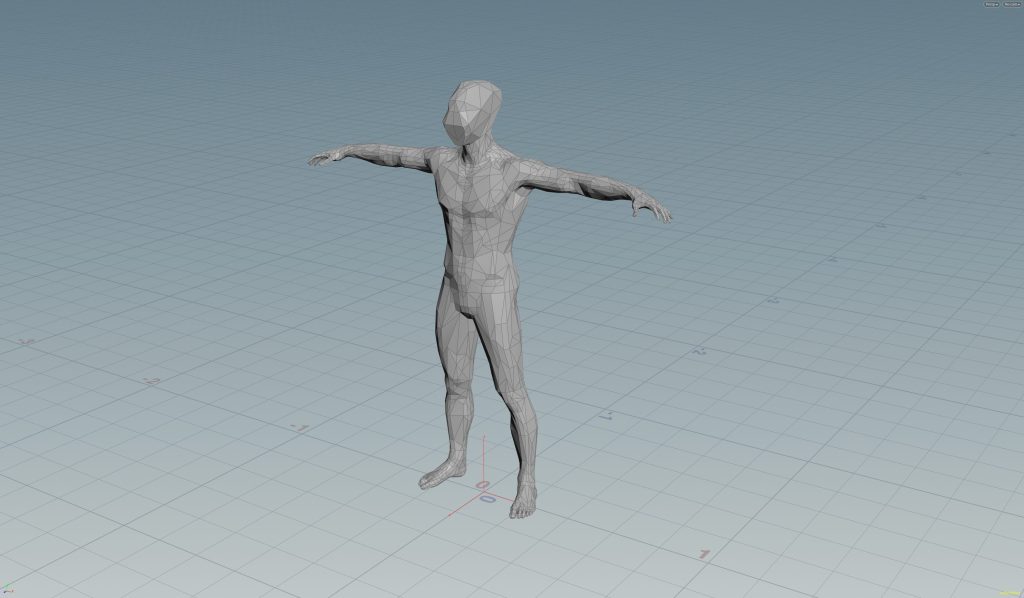
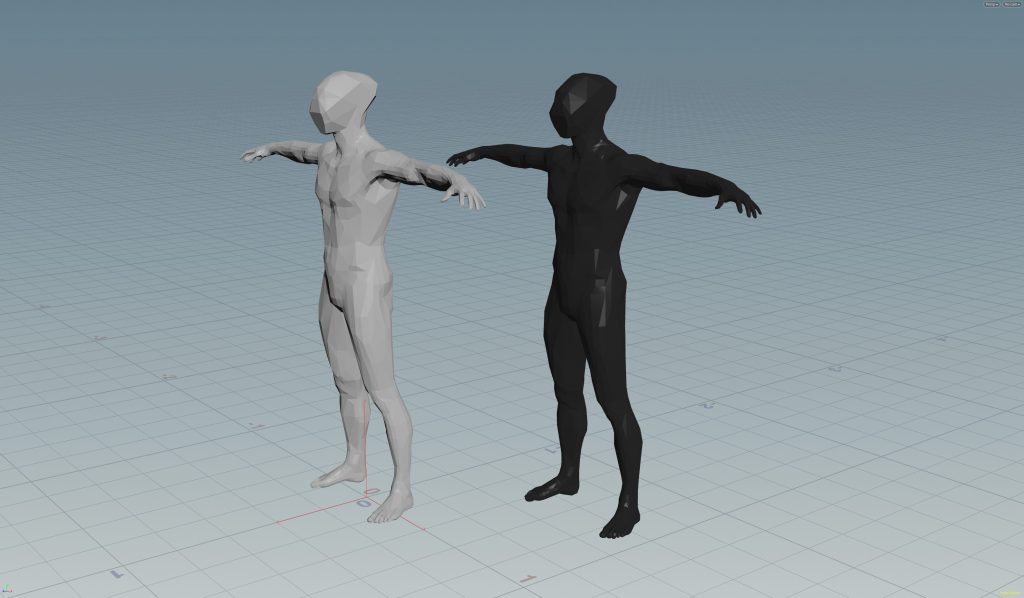
また、3Dモデルについては当初MakeHumanによって制作されていたが、“マッチョすぎる”、“無表情だと怖い”ということで、滞在中に3ds Maxでのリメイクが行われた。CGのキャラクターとエフェクトについては、イタリア未来派の芸術家ウンベルト・ボッチョーニの「Unique Forms of Continuity in Space,」という彫刻がコンセプトとなっており、同士の空間と時間を圧縮した絵画や彫刻を3DCGで表現した。顔については目鼻などがなく、頭蓋骨をデフォルメしたキューブ状となっているが、メッシュの割り方は大脇氏と尹氏が特にこだわった部分で、結果的に無機質なルックでありながら人間らしい有機的な動きが可能なキャラクターが出来上がった。
モーションキャプチャ&音響制作


3DCGキャラクターの造形
CGキャラクターのデザインに関して、大脇氏が尹氏に提供した資料より。

大脇氏が描いた頭部デザインのラフスケッチ。最初はオープンソースツールのMakeHumanを使い、ダンサー辻本氏の顔に似せた造形を試したそうだが不気味の谷に陥ってしまったため。アルベルト・ジャコメッティの彫刻作品に着想を得たキューブ状のヘルメット的なデザインへと改められた尹氏が実制作をリードした、キャラクターモデル完成形。


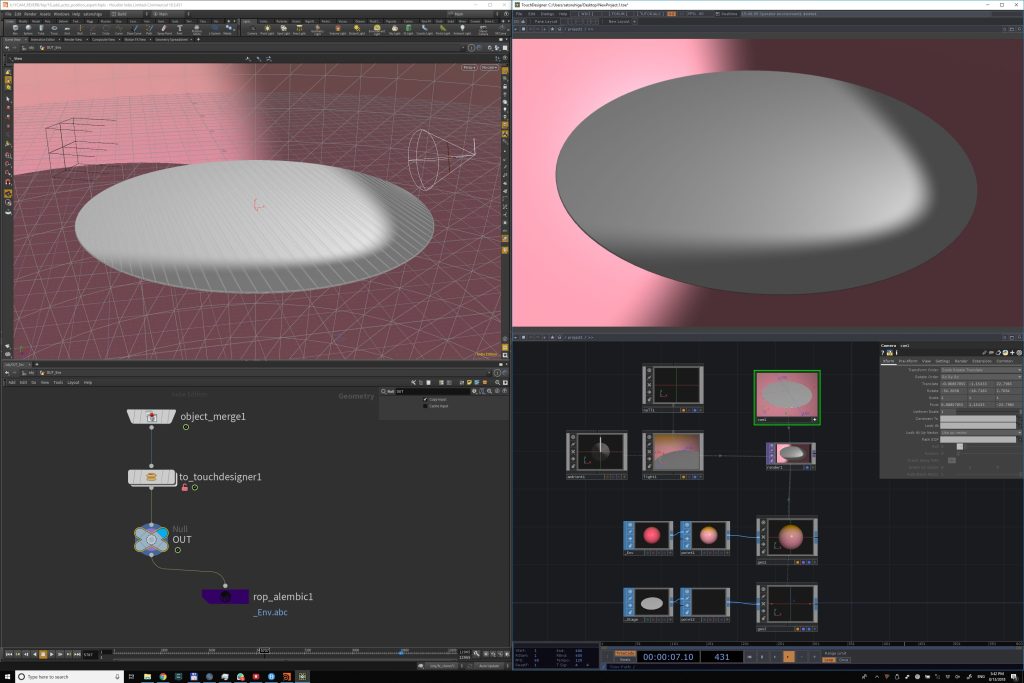
HoudiniとTouchDesignerの高い親和性
高い技術力が支えた直線型のワークフロー
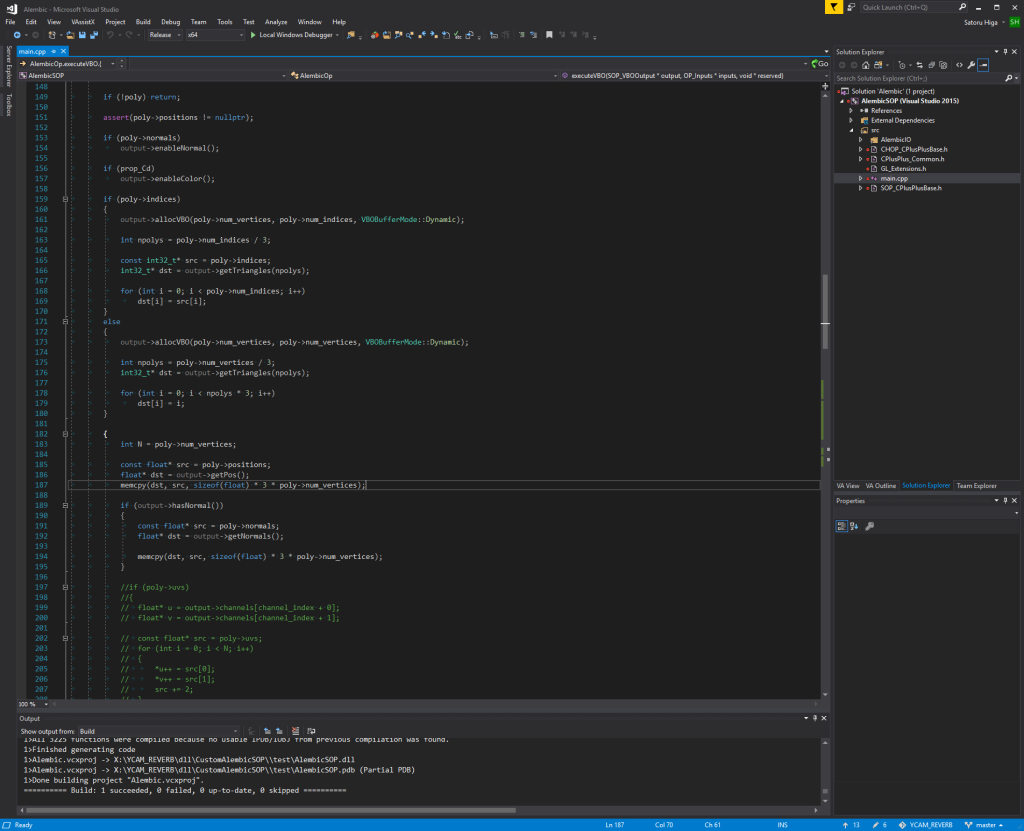
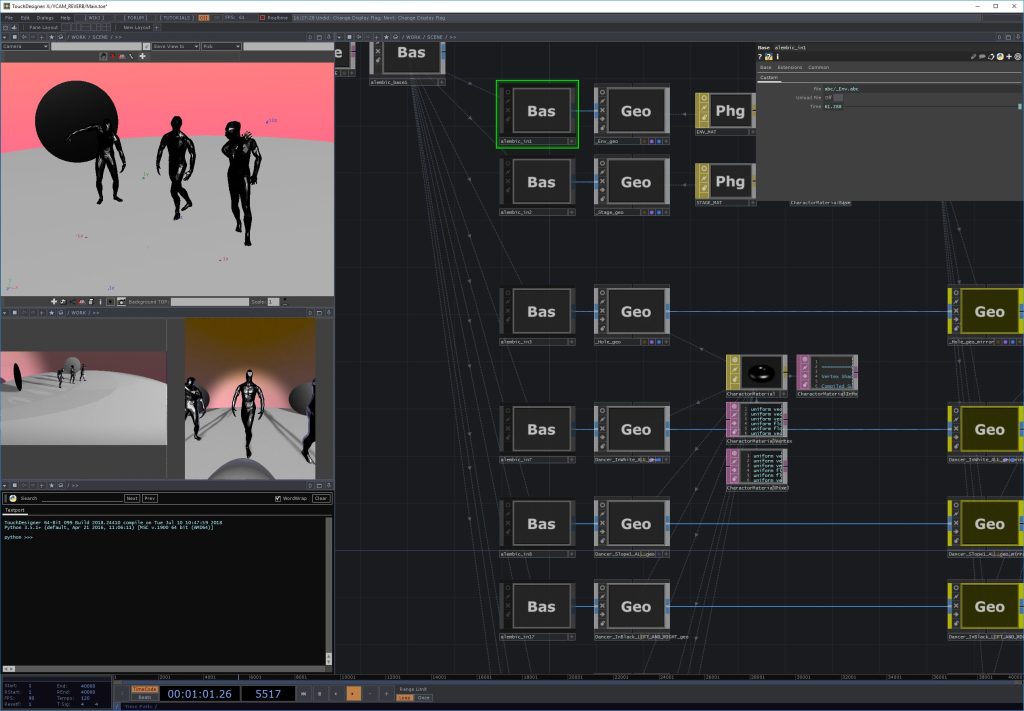
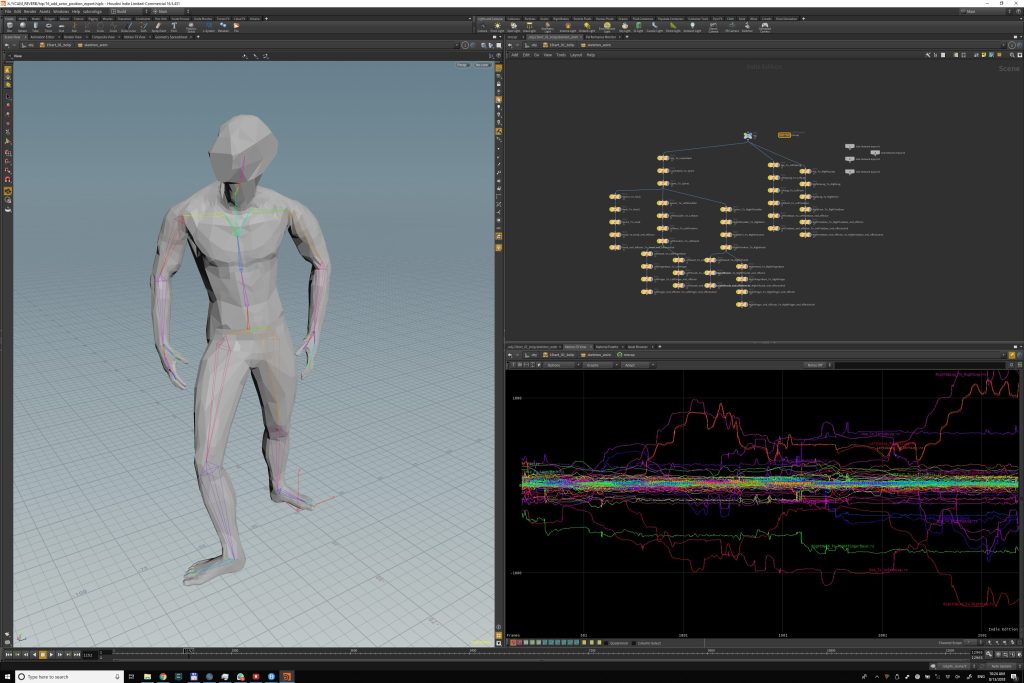
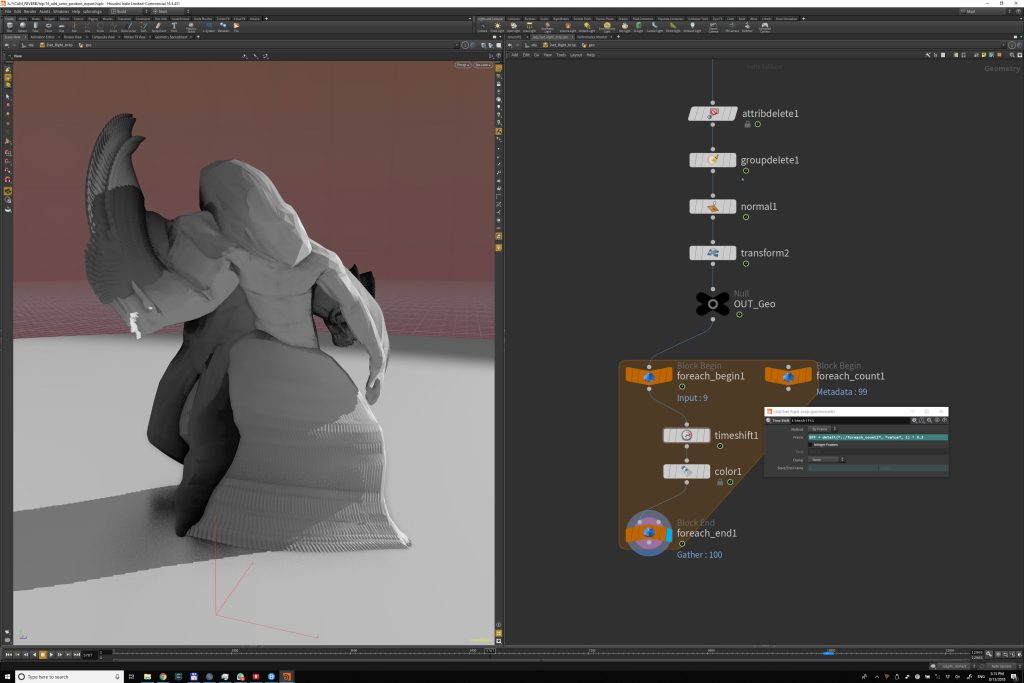
比嘉氏が目指したのは、I‘Houdiniのピューポー卜で確認できる動画を、そのままVR空間でも観られる”というワークフロー。具体的には、HoudiniでレイアウトしたステージとキャラクターをAlembic形式で出力し、Touch Designeを介して即時的にOculus Rift CVIで確認できる環境をつくるということ。TouchDesignerを開発するDerivativeは、Houdiniを開発するSideFXからリアルタイム向けにスピンオフして誕生したという経緯から、双方のアーキテクトは相通じている。座標系もほぼ同一かつアトリビュート値を含めて読み込むことができるほか、.bhclassicファイルが直接読めるなど親和性が非常に高いのだという。比嘉氏はTouchDesignerの開発者向けSDKを使用し、Alembic読み込みの拡張機能を独自に実装、AlembicのバーテックスカラーをTouchDesigneに読み込ませてジオメトリの色情報に用いることでテクスチャに依存しない環境を構築するなど、Houdiniとの強固な連携を図っていた。こうした検証を比嘉氏が行う間、リターゲットしたキャラクターのモーションデータを上手くHoudiniへ読み込むためのR&D (FBXの動作確認のためにMayaに読み込んだ場合の検証結果等をふまえ、WebAnimateから適切な状態のデータを読み込めるようにHoudini側で構築)を小松氏が担当、尹氏がキャプチャーデータを基にHoudini上でシーンを構築、大脇氏は尹氏と共同でアニメーションデータの修正などにあたっていた。「HMDを被り、実際にステージに立つことで、“照明を上振りにしてください”等の指示がすぐに出せました。キャラクターの位置やスペキュラで調整していたボディの艶感なども全てリアルタイムに確認しながら修正が行えたので、大脇氏の要望にも即時に応えることができました」(尹氏)。また、ダンスのストレッチを変えたいという課題が出されたときも、HoudiniのTime Warp SOPを用いて該当ノートの設定を変更するだけで問題なく、プロシージャルなしくみであるがゆえに個々の要素を変更してもデータが壊れないことが大きなメリットとなったという。
比嘉氏は2人を「データドリブンのやリ方に慣れていて、3DCG制作の現場ではあまりないような“こうしたら面白いのでばという提案形式の変更点があっても即座に対応できていました」と評価。これに対し、小松氏も「プリレンダーの仕事とリアルタイムの仕事は近年ますます近づいています。自分はプリレンダー側なんだ、と決めつけるのではなく、柔軟になった方が良いはず。今後はゲームエンジンなどのリサーチも進めていきたい」と語る。本作のコンセプトのように、リアルタイムノプリレンダーが“境界を越える”そのΞは近いのかも知れない。
vvvvによるプロトタイプ
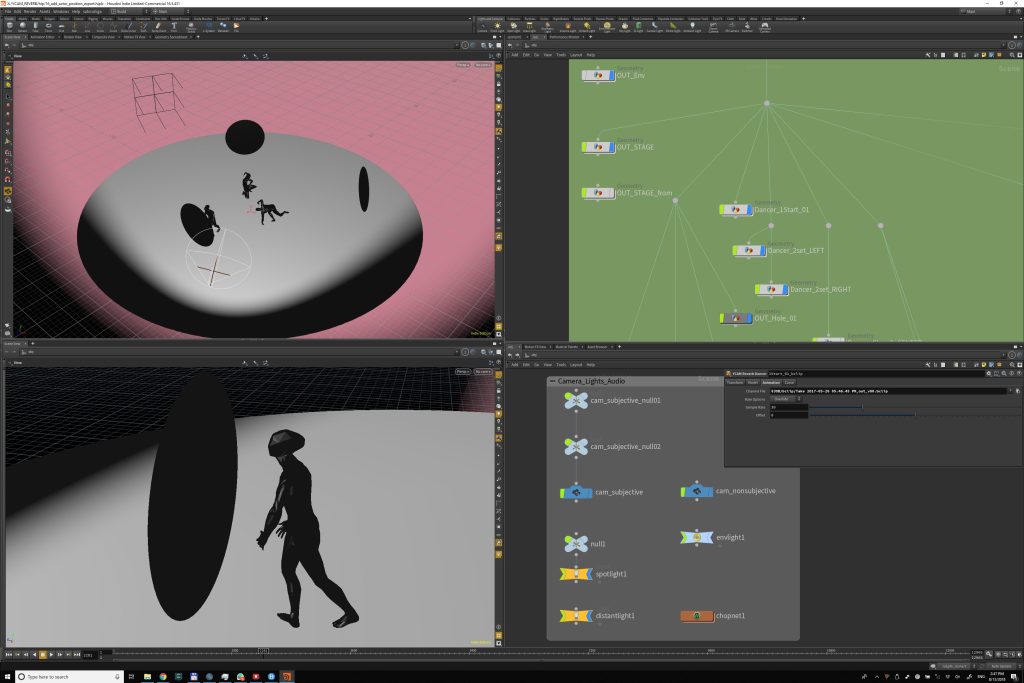
レイアウト&アニメーション



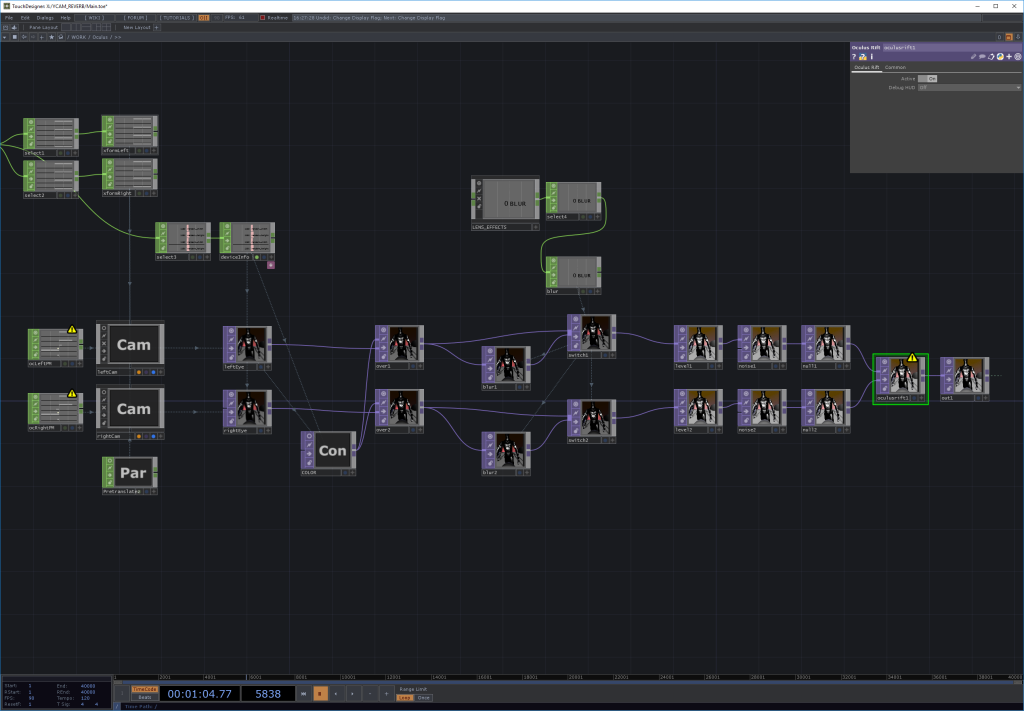
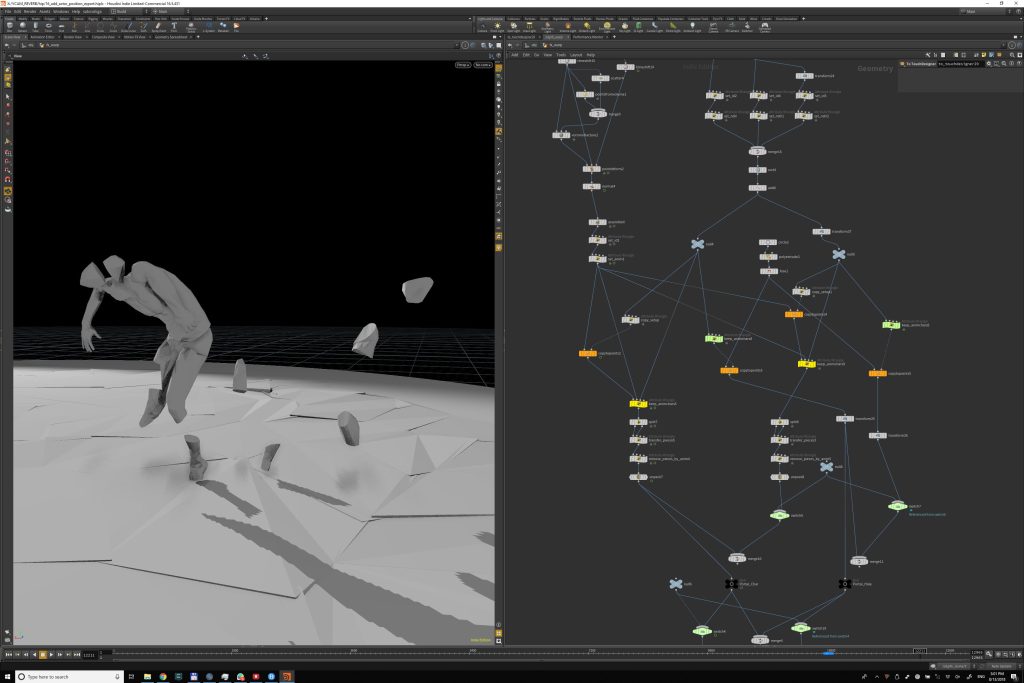
エフェクト&ルックの調節


TouchDesignerによるオーサーリング